Ladegeschwindigkeit von Webseiten optimieren
Gastautor 23/01/2013Der heutige Beitrag soll sich mit dem Thema Geschwindigkeit beim Laden von Webseiten beschäftigen und dabei einen Bezug zum Thema Suchmaschinenoptimierung herstellen. Bei der Optimierung von Webseiten mit dem Fokus auf die Suchmaschinenoptimierung (SEO), gibt es viele Faktoren. Grob unterteilt man in OnPage-Faktoren und OffPage-Faktoren. Die beiden Begriffe sagen eigentlich schon alles aus, OnPage sind alle Möglichkeiten die man direkt an der eigenen Seite bearbeiten kann. Zu diesen Faktoren zählen Dinge wie der Einsatz von Überschriften aus den Bereichen H1 bis H4, die Verwendung von richtig eingesetzten Meta-Tags und andere Dinge.
Faktoren die eine Seite langsam machen können
Neben den offensichtlichen Dingen wie Bilder, Texte oder Infografiken, die man auch mit dem Auge bewusst wahrnehmen kann, gibt es auch Dinge, die man nicht auf dem ersten Blick erkennt. Gemeint ist die Ladezeit einer Webseite. Diese wird maßgeblich von den Inhalten der Seite beeinflusst aber auch von der Qualität und der Anbindung des Servers. Immer wenn eine Webseite aufgerufen wird, wird der Inhalt von einem Server geladen und auf dem Benutzergerät dargestellt. Der Server verarbeitet die Anfrage und sendet Informationen zurück. Einige Dinge, besser gesagt bestimmte Scripte, werden jedoch Clientseitig ausgeführt.
Damit dies passieren kann muss aber auch dieser Code heruntergeladen werden. Je größer diese Dateien sind, umso länger dauert dies. Der eigentliche Content, sofern dieser Text ist, ist meist sehr schnell geladen. Bilder, Javascripte und CSS-Dateien hingegen können durchaus mal größer werden und benötigen mehr Zeit zum Abrufen. Auch wenn wir hier „nur“ über Millisekunden reden, sind es am Ende viele kleine Millisekunden, die den Ausschlag geben und eine ganze Seite langsam erscheinen lassen können.
Ladezeit einer Webseite ermitteln
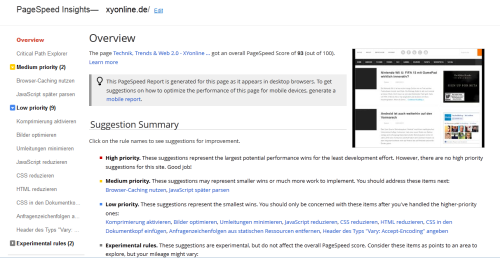
Über den Dienst Page Speed kann man sich eine Bewertung von seiner Webseite erstellen lassen. Mit einer Bewertung von 0 bis 100 wird die Geschwindigkeit eingeschätzt und mögliche „Bremsen“ werden aufgeführt und können so behoben werden. Je nach technischem Verständnis kann man durchaus viele der Hinweise zur Verbesserung selbst und in wenigen Handgriffen umsetzen. Ein kürzlich erschienener Bericht von Christian Süllhöfer geht dabei auf die Thematik Page Speed ein. (http://seo.de/7441/pagespeed-sorgt-fur-ranking-schub/)
Wo steckt Potential zum Einsparen von Traffic
Betrachtet man die größeren Daten, die beim Öffnen einer Webseite heruntergeladen werden müssen, etwas genauer und fokussiert dabei die Frage: Wie oft ändert sich die Datei? – Dann stellt man schnell fest, die meisten JS Dateien bleiben oft lange unverändert. Für CSS- und bestimmte Bilddateien gilt gleiches. Wieso sollte der User diese Daten also bei jedem Aufruf der Seite wieder erneut herunterladen. Damit dies nicht unbedingt gemacht wird, fangen wir an und „Cachen“ unsere Seite. Mit dieser Funktion können wir dem Browser die Anweisung geben, dass er nur bestimmte Dateien jedes Mal herunter lädt und bestimmte andere Dateien nur alle x Wochen, Tage oder Stunden. Hierbei handelt es sich dann um diese Dateien, die sich selten bis gar nicht verändern. Die Lösung für dieses Problem liefert der Apache Server direkt mit und nennt sich mod_headers. Auf die Implementierung dieses Moduls gehe ich ein wenig später ein.
Weiteres Einsparpotential liegt bei der Größe der Dateien. Komprimierungsprogramme kennt jeder über die Windowseigene Zip-Funktion, hier kann man Dateien „packen“ und verkleinern. Ideal wenn man größere Dateien per Email versenden will. Dieses Packen können wir auch auf dem Server veranlassen und zum Beispiel mit den *.js und *.css Dateien machen. Serverseitig wird hier eine komprimierte Variante der Datei an den Browser übermittelt, dieser entpackt dieses File wieder und man hat die Ausgangsdatei für die Darstellung parat. Hier heißt das entsprechende Mod des Apache-Webserver mod_deflate.
Benutzung von mod_header und mod_deflate
Der Apache-Webserver bringt diese Mods bereits mit. Mit mod_deflate und mod_headers kann man schon recht viel bei der serverseitigen Konfiguration erreichen. Wenn ihr einen guten Hoster habt, dann sind diese Module bereits standardmäßig geladen und ihr müsst diese nur ansprechen. Das machen wir über .htaccess-Datei eurer Webseite.
Den Verfallszeitpunkt (das Cachen) einer Datei können wir mit diesem Code bestimmen:
<filesmatch „\\.(ico|jpe?g|png|gif|swf)$“>
Header set Cache-Control „max-age=5184000, public“
</filesmatch>
<filesmatch „\\.(css)$“>
Header set Cache-Control „max-age=5184000, private“
</filesmatch>
<filesmatch „\\.(js)$“>
Header set Cache-Control „max-age=6480000, private“
</filesmatch>
</ifmodule>
Der Wert hinter max-age sagt dabei aus, wie viele Sekunden die Datei gültig sein soll und wann sie wieder neu heruntergeladen wird.
Für das Komprimieren nehmen wir diesen Code:
AddOutputFilterByType DEFLATE text/plain text/html text/xml
AddOutputFilterByType DEFLATE text/css text/javascript
AddOutputFilterByType DEFLATE application/xml application/xhtml+xml
AddOutputFilterByType DEFLATE application/javascript application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
</IfModule>
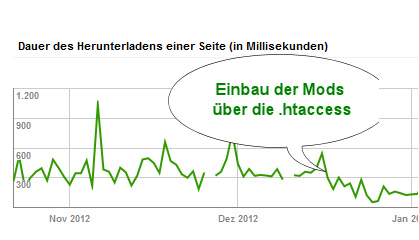
Durch die „Ifmodule“ Einbindung werden diese Mods nur angesprochen, wenn diese auch geladen sind. Man kann diese also meist gefahrlos in die .htaccess eintragen ohne sich sorgen machen zu müssen, dass diese Einträge die Funktion der Seite beeinflussen. Nach dem Eintragen und dem erneuten Hochladen der .htaccess Datei führt den Test auf Page Speed erneut aus, nun sollten einige Dinge nicht mehr aufgeführt werden und eure Punktzahl gestiegen sein.
Der Vorteil bei großen Seiten ist dabei nicht nur die bessere Ladegeschwindigkeit, die damit für wiederkehrende Besucher optimiert werden kann, auch die „Bots“ der Suchmaschinen können die Seiten so schneller abrufen. Dies wiederum bedeutet, dass in derselben Zeit mehr Seiten gecrawlt werden können. Somit besteht die Möglichkeit auf eine höhere Anzahl von indexierten Seiten.
Für wen können diese Möglichkeiten hilfreich sein?
Jeder, der eine Webseite betreibt, die langsam lädt. Gerade bei Blogsystemen wie WordPress wird oftmals viel Javascript geladen. Hier kann man durchaus gute Resultate durch die Nutzung der Mods erreichen.
Was hat man noch für Möglichkeiten zu optimieren?
Neben den oben genannten Dingen kann man noch bei den Bildern und Grafiken ansetzen. Wer nicht gerade als Fotograf eine Webseite betreibt, der kann gewisse Bilder auch herunterskalieren in Bezug auf die Qualität. Hierbei können durch Komprimierungsprozesse beim Abspeichern wertvolle Bytes eingespart werden.
Grafiken können zusammengeführt und gruppiert werden, gemeint sind CSS Sprites. Hierbei werden dann verschiedene Grafikelemente auf einer z.B. Png-Datei angeordnet. Es wird dann per CSS nur der Teil angezeigt, der gerade gebraucht wird. Gleichzeitig muss nur eine Datei geladen werden, auf der sich viele unterschiedliche Grafikelemente befinden.
Das Fazit
Die Performance einer Webseite ist für das Userverhalten verantwortlich, dieses wiederum ist mittlerweile zu einem nicht zu unterschätzenden Faktor für die Bewertung von Rankings geworden, auch wenn dies kein offizieller Faktor ist. Jeder kennt sein eigenes Verhalten wenn er sich auf einer Seite befindet, auf der es lange dauert bis der Inhalt geladen ist. Man bekommt weniger Lust sich durch die Seite zu klicken und verlässt diese schneller. Gerade bei Onlineshops ist eine schnelle Ladezeit durchaus verkaufsfördernd.
Sicherlich sind dies Maßnahmen aus dem Bereich Feintuning. Generell kann man jedoch sagen, je mehr Faktoren zusammen spielen, umso besser können diese alle wirken. Wenn man sonstiges Potential bereits ausgeschöpft hat, können auch kleine Stellschrauben die Maßnahmen sein, die einen entscheiden Einfluss auf die Webseitenplatzierung haben können.
Autor: Carsten Hinrichs, www.hinrichs-medien.de




Kommentare (1)
Pingback: WordPress – Ist das Content Management System für deine Webseite geeignet? - Technik, Trends & Web 2.0